By the makers of Tailwind CSS
UI Kit by the makers of Tailwind CSS
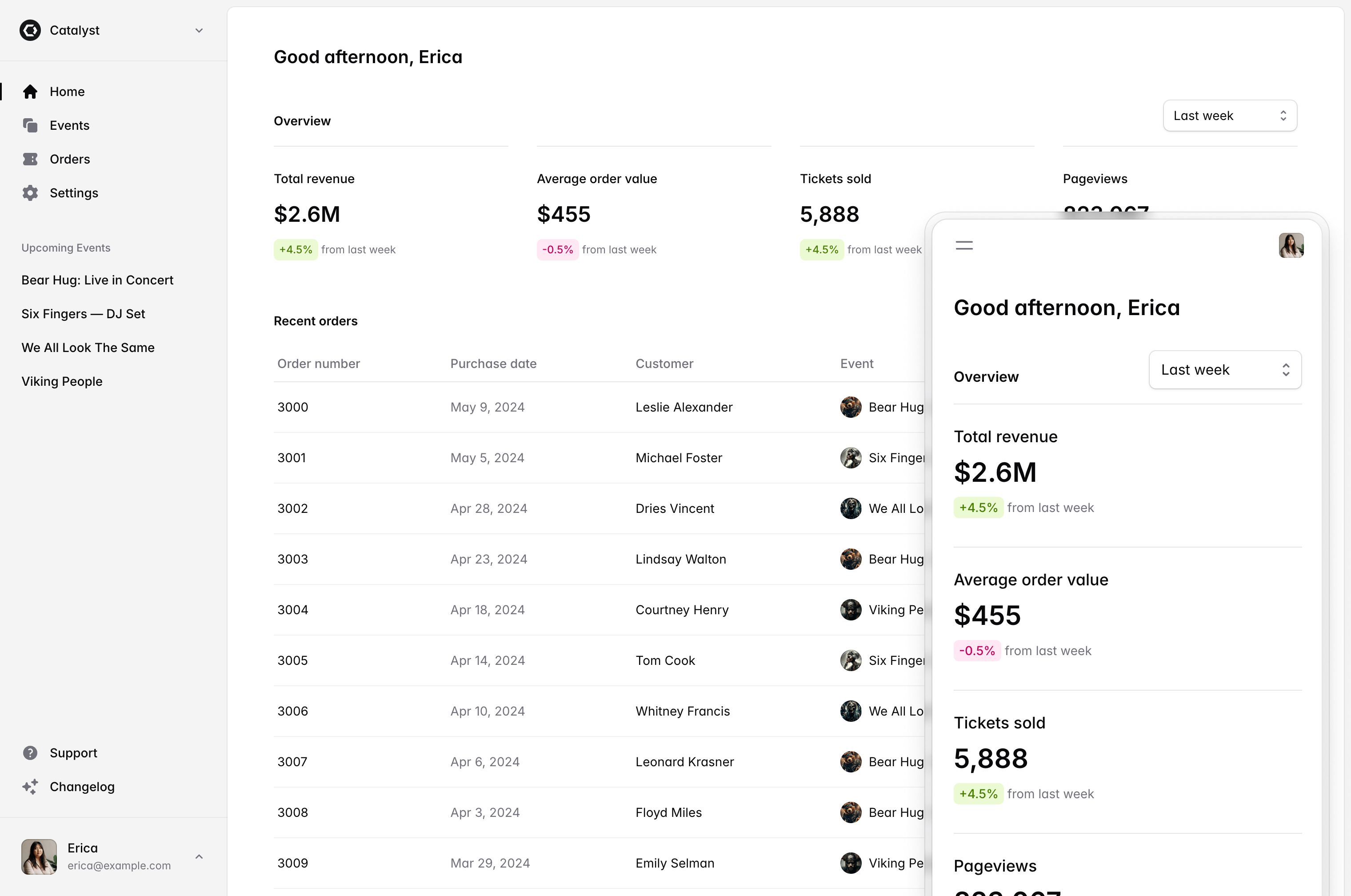
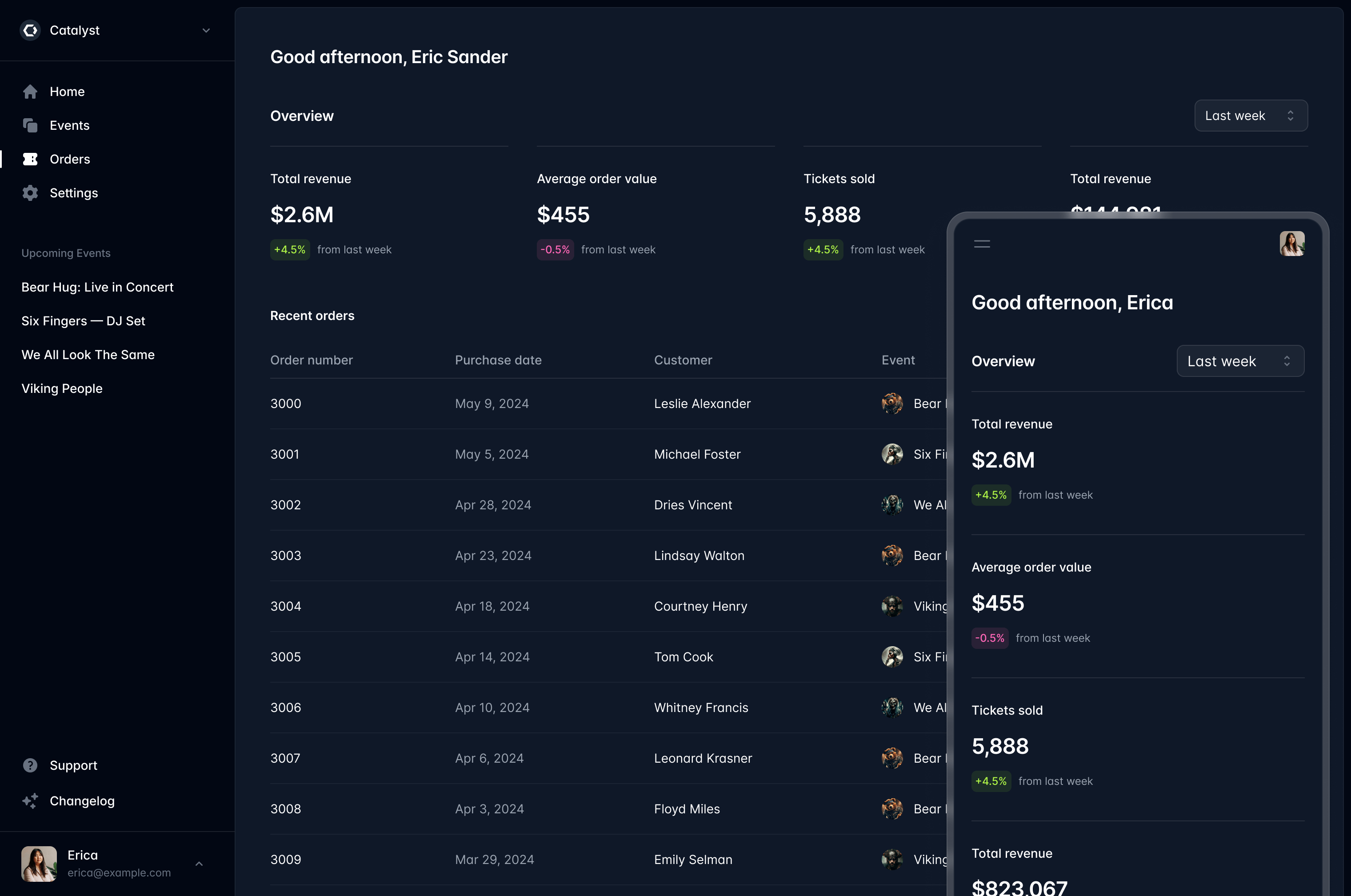
Meet Catalyst, a beautiful, UI kit built with React and Tailwind CSS
Move as fast as you can with a UI library without compromising on your own vision with modern UI components that are part of your own codebase.






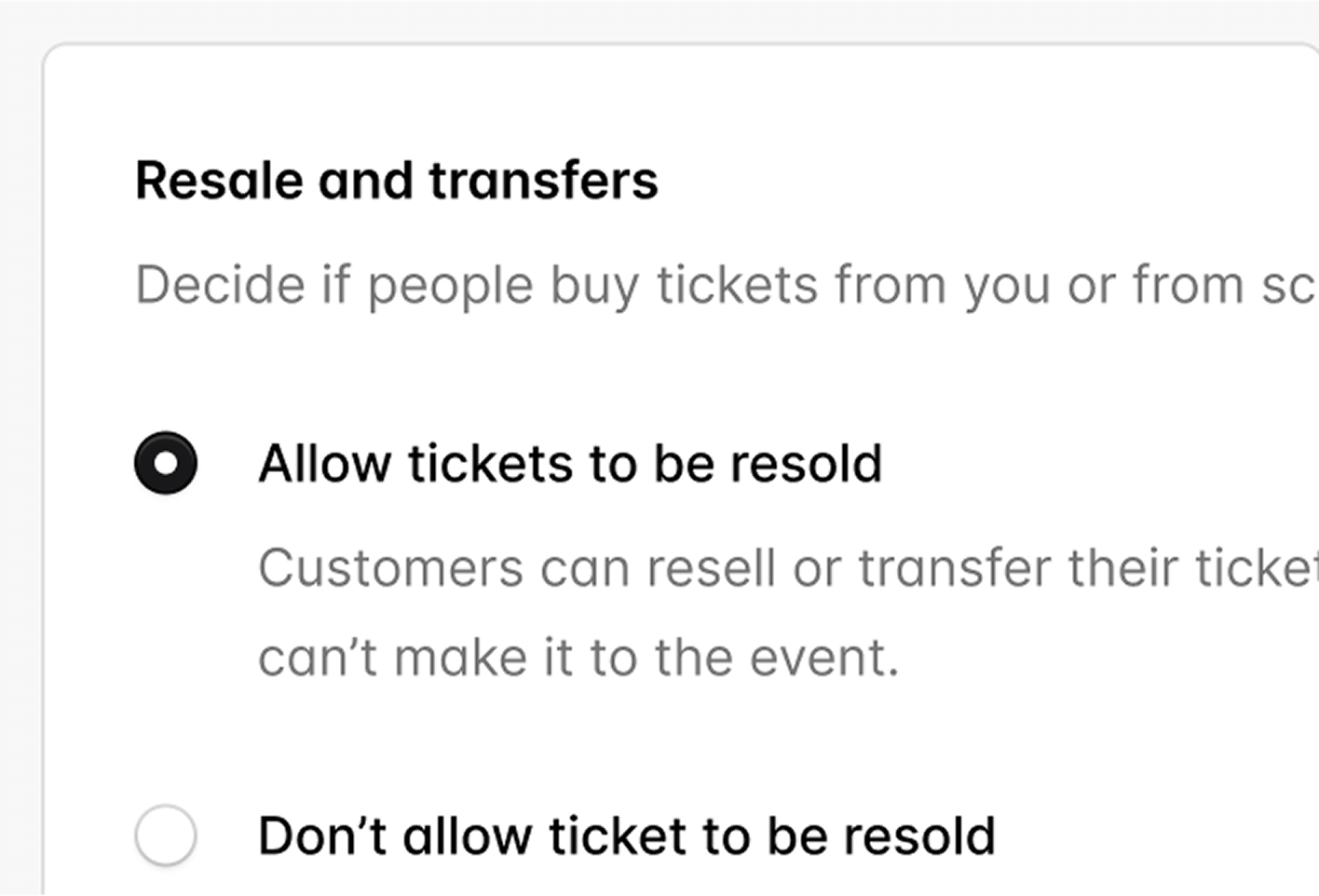
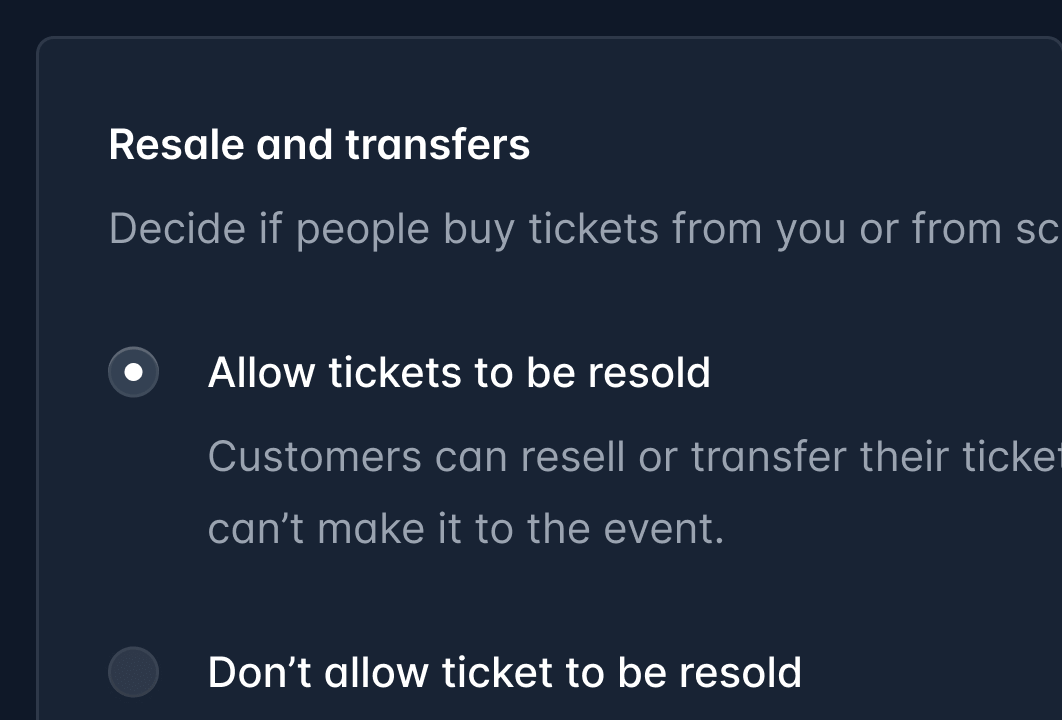
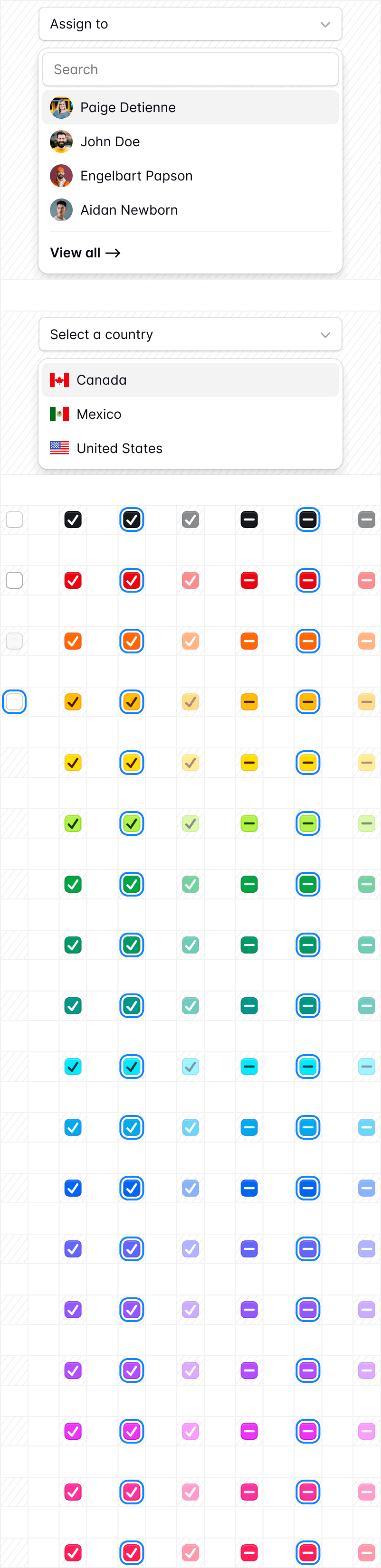
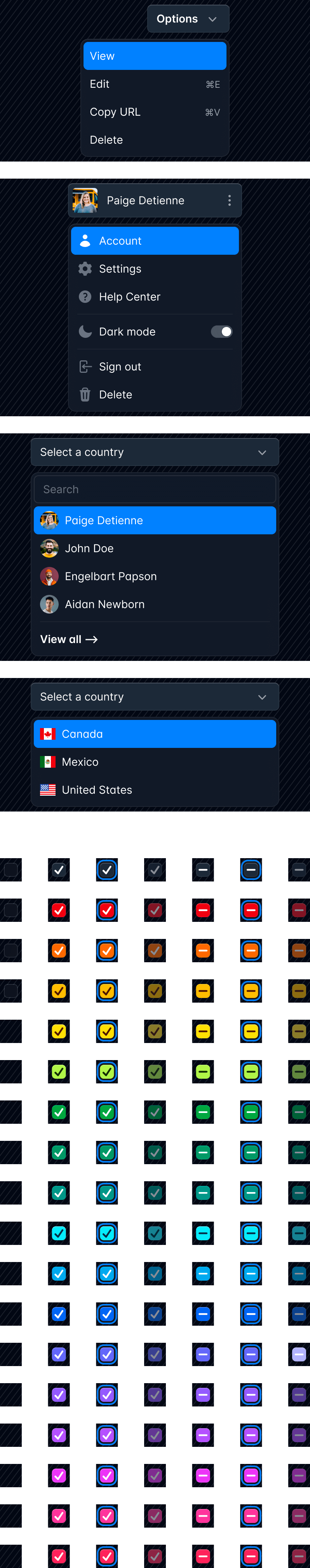
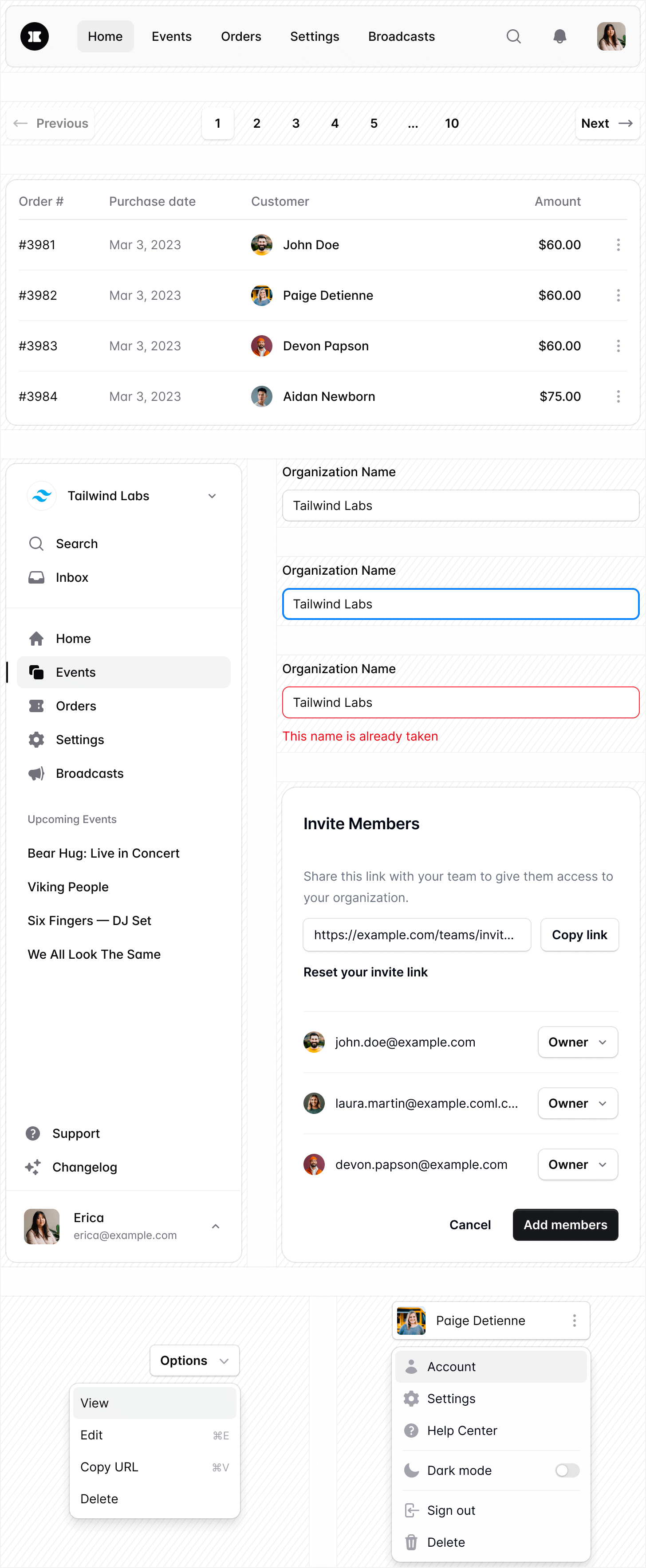
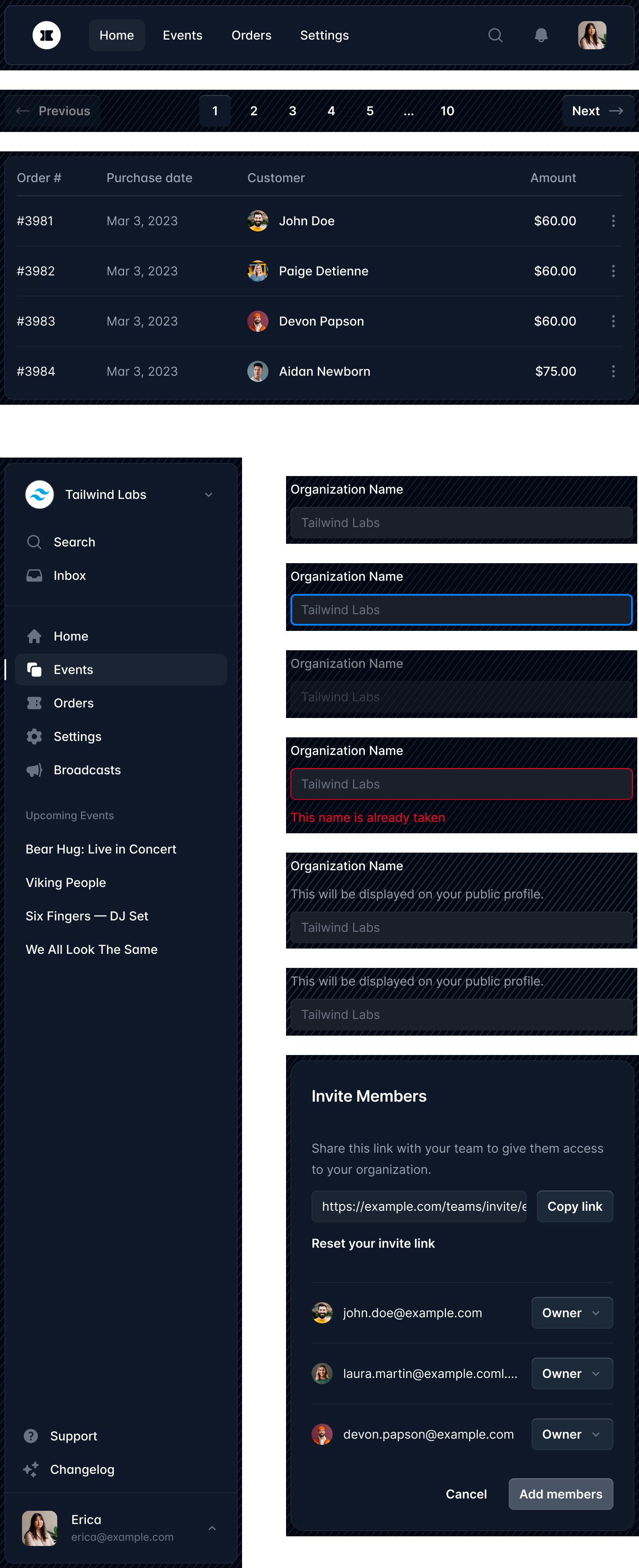
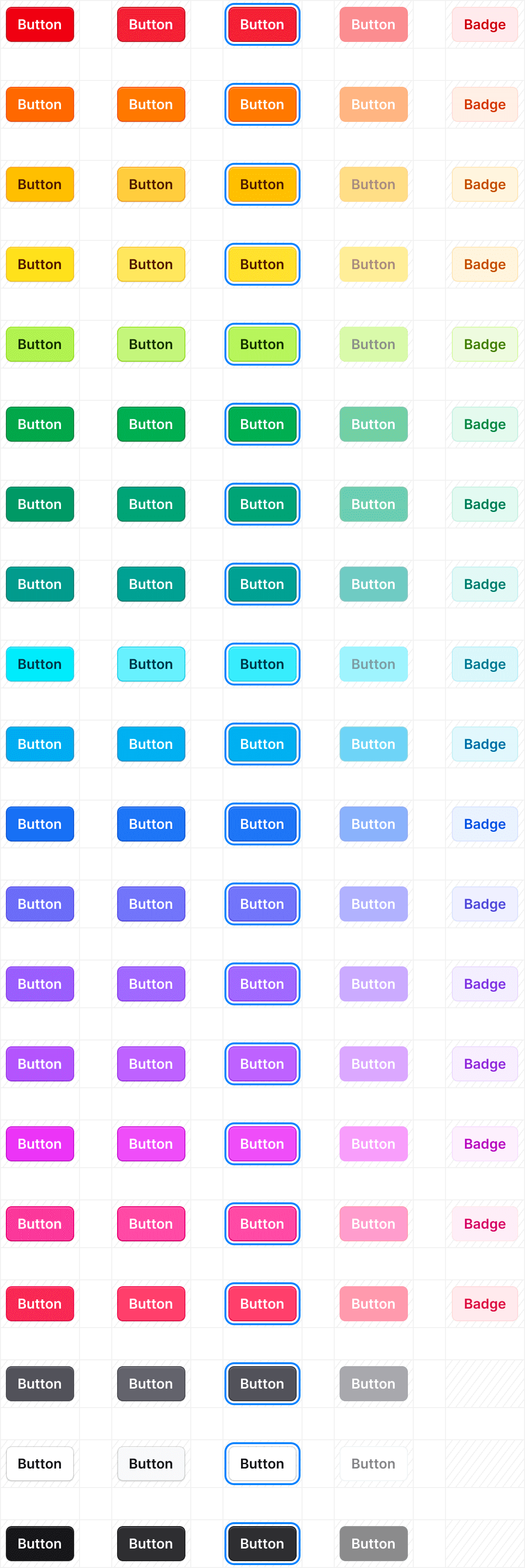
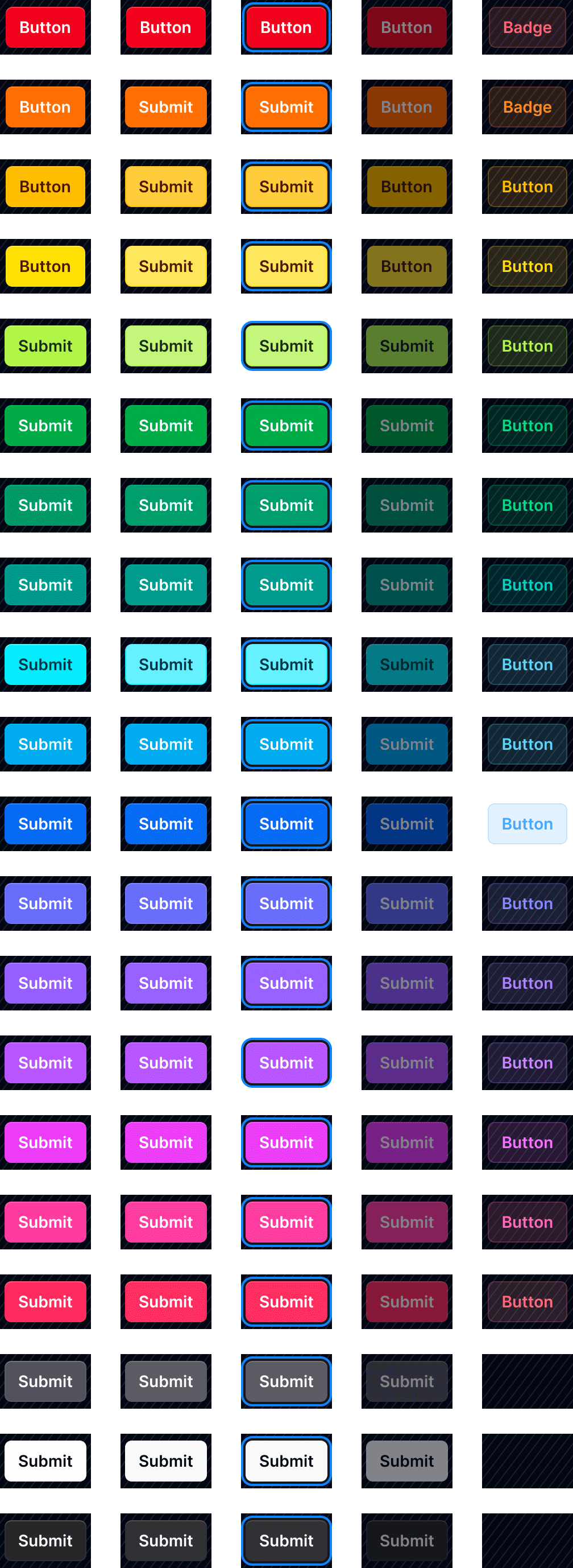
Every pixel designed with intent
Not too trendy, not too plain — Catalyst finds the perfect middle ground, blending depth, clarity, and motion into an interface that’s as intuitive as it is beautiful.


Built for developers
What’s included
Catalyst is a modern application UI kit built with Tailwind CSS, Headless UI and React, designed and built by the Tailwind CSS team. It's a collection of beautiful, production-ready UI components you drop into your projects alongside your own code that are yours to customize, adapt, and make your own.
Skip all the time you'd spend building your own buttons, form controls, dialogs, tables, dropdown menus, and more and hit the ground running with carefully crafted component APIs that are a delight to use.
Built by experts — you can trust that all of the code is written following Tailwind CSS best practices, because it’s written by the same team who created and maintain the framework.
Easy to customize — everything is styled with utility classes, directly in the component markup. No configuration variables or complex CSS to wrestle with, just open any component in your editor and change whatever you want.
Built with React — well-structured, thoughtfully designed React components, built by experts with years of React experience. Benefit from the strength and maturity of the React ecosystem.
Keyboard accessible — everything we build is keyboard accessible, and we carefully craft the markup to deliver the best screenreader experience we know how.
TypeScript or JavaScript — authored with the latest version of TypeScript by nerds who get way too much satisfaction out of getting the types just right. We also include a plain JavaScript version, just in case TypeScript isn't your thing.
Your components, not ours — Catalyst isn’t an npm package you install. Instead, you download a ZIP file with the React components and add them directly to your project alongside your own code.
The technology
Catalyst was thoughtfully crafted with the latest and greatest versions of the tools we love so that they are easy to maintain, and fun to actually work on.
- Tailwind CSS v4.1
- React v19
- Headless UI v2.1
- TypeScript v5.3
A starter kit for building your own component systems
Catalyst gives you the perfect foundation for your own component system — production-ready React components with thoughtfully designed APIs designed to be copied into your codebase and fully yours to customize.
Pricing
Buy once, use forever.
The Catalyst application UI kit includes free updates, and can be used on unlimited projects — both personal and commercial.
Catalyst — Application UI Kit
$149
one time payment
plus local taxes
Modern application UI components to kickstart your design system.
Unlimited projects — buy once and use Catalyst for as many projects as you need, both personal and commercial.
Free updates — any updates we make to Catalyst are included with your original purchase.
Simple .zip file — Catalyst is delivered as a simple archive you can unzip and start playing with right away.
Get everything with Tailwind Plus
$299
one time payment
plus local taxes
Get lifetime access to the marketing, application UI, and ecommerce components, all of our site templates, as well as our Catalyst UI Kit for a single one-time purchase.
Tailwind Plus features
Over 500+ UI blocks — everything you need to build beautiful marketing sites, application UIs, ecommerce stores, and more.
Every site template — beautifully designed, expertly crafted website templates built with modern technologies like React and Next.js.
Catalyst UI kit — a starter kit for building your own component systems with React and Tailwind CSS.
Available for teams — get access to all of our templates and components, plus any future updates, for your entire team.
Testimonials
I love Catalyst because I can gradually make it my own while using the stock defaults to quickly get something on the page. I also love that it lets me see how the creators of Tailwind CSS structure their components, so I (or my AI agents) can emulate their best practices.

Derrick Reimer
Founder of SavvyCal
Catalyst was not only a great starting point for building Laravel Cloud but also a masterclass in advanced Tailwind techniques and best practices I hadn’t considered before, created by the folks behind Tailwind CSS.

Jason Beggs
Senior software engineer at Laravel
Frequently asked questions
Everything you need to know.
General
What does “lifetime access” mean exactly?
Tailwind Plus products are a one-time purchase, with no recurring subscription. When you purchase any Tailwind Plus product, you have access to all of the content in that product forever.
What does “free updates” include?
When you purchase any Tailwind Plus product, any improvements we make to that product will always be free for anyone who owns that product.
Individual templates: When you buy an individual template, any improvements we make to that template will be available to you as part of your original purchase.
So if we fix a bug or upgrade the template to use the latest version of Tailwind CSS or Next.js, you can download an updated version of the template free of charge.
Any new templates we release are considered separate products, and can be purchased separately.
Tailwind Plus: When you purchase a Tailwind Plus license, you get access to every site template available and every component package available today, plus any new templates or component packages we release in the future at no additional cost.
This means that if we add a brand new social media website template or new component package like “Journalism”, access to those products are included in your original purchase, with no upgrade cost.
Compatibility
Are Figma, Sketch, or Adobe XD files included?
No, design assets for tools like Figma, Sketch, or Adobe XD are not included.
We don't produce high-quality design artifacts as part of our own design and development process, so building these extra resources means we can't spend as much time creating new components and templates in code which is where we believe we can provide the most value.
What JS framework is used?
Our website templates are built using Next.js, so all of the markup is written using React.
What version of Tailwind CSS is used?
Everything in Tailwind Plus is designed and developed for the latest version of Tailwind CSS, which is currently Tailwind CSS v4.1.
What browsers are supported?
The components and templates in Tailwind Plus are designed to work in the latest, stable releases of all major browsers, including Chrome, Firefox, Safari, and Edge.
Licensing
Do I need to purchase a license for each project I work on?
Unlike most other templates/themes, you don't have to buy a new Tailwind Plus license every time you want to use it on a new project.
As long as what you're building is allowed as per the license, you can build as many sites as you want without ever having to buy an additional license.
For more information and examples, read through our license.
Can I use Tailwind Plus for client projects?
Yes! As long what you're building is a custom website developed for a single client, you can totally use components and templates in Tailwind Plus to help build it.
The only thing you can't do is use Tailwind Plus to build a website or template that is resold to multiple clients.
For more information and examples, read through our license.
Can I use Tailwind Plus for my own commercial projects?
Absolutely! Your license gives you permission to build as many of your own projects as you like, whether those are simple public websites or SaaS applications that end users need to pay to access.
As long as what you’re building isn’t a website builder or other tool that customers can use to create their own sites using elements that originate from Tailwind Plus, you’re good to go.
For more information and examples, read through our license.
Can I use Tailwind Plus in open source projects?
Yep! As long as what you're building is some sort of actual website and not a derivative component library, theme builder, or other product where the primary purpose is clearly to repackage and redistribute our components, it's totally okay for that project to be open source.
For more information and examples of what is and isn't okay, read through our license.
Can I sell templates/themes I build with Tailwind Plus?
No, you cannot use Tailwind Plus to create derivative products like themes, UI kits, page builders, or anything else where you would be repackaging and redistributing our components or templates for someone else to use to build their own sites.
For more information and examples of what is and isn't okay, read through our license.
Support
Do you offer technical support?
Tailwind Plus is a self-serve product, meaning that while we do offer customer support for things like account management and licensing related concerns, the expectation is that customers have the requisite knowledge of Tailwind CSS, HTML, React, and Vue to use the product successfully.
Because every project is different and the way independently authored pieces of code interact can be complex and time-consuming to understand, we do not offer technical support or consulting.
What is your refund policy?
If you're unhappy with your purchase for any reason, email us at support@tailwindcss.com within 30 days and we'll refund you in full, no questions asked.