By the makers of Tailwind CSS
Build your next idea even faster.
Beautifully designed, expertly crafted components and templates, built by the makers of Tailwind CSS. The perfect starting point for your next project.
Testimonials
Tailwind Plus made it possible for me to ship the first version of Reflect entirely by myself, while still being immensely proud of the design.

Yet again Tailwind and Tailwind Plus are dramatically speeding up my frontend work. At this point Tailwind Plus is hands-down the highest ROI digital asset I’ve ever bought.

Ben Barbersmith
CTO & Co-Founder of Levellr
UI Blocks
Beautiful UI components, built for real-world projects.
A library of 500+ professionally designed, expertly crafted component examples you can drop into your Tailwind projects and customize to your heart’s content.
Templates
Modern website templates, ready for your next launch.
Visually-stunning, customizable site templates built with React and Next.js. Your perfect starting point and the ultimate resource for learning expert Tailwind CSS techniques.


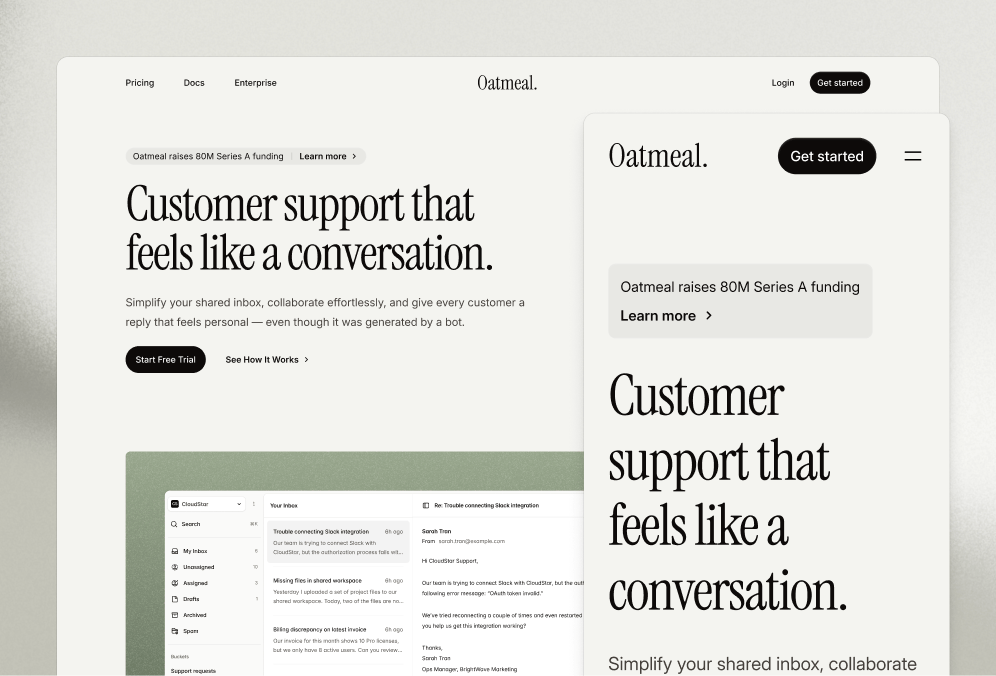
Oatmeal
SaaS marketing kit


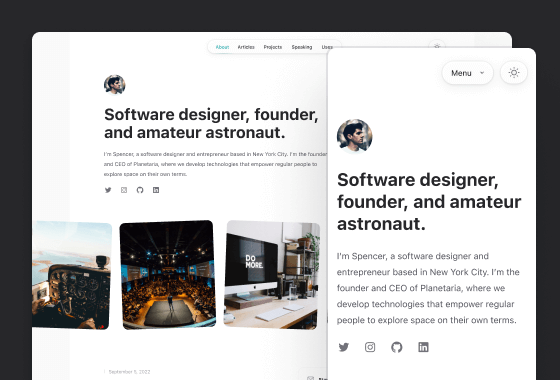
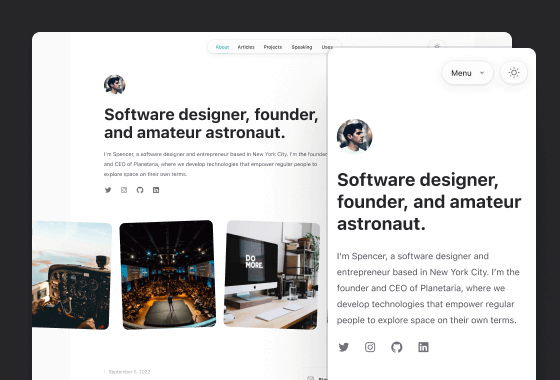
Spotlight
Personal website template


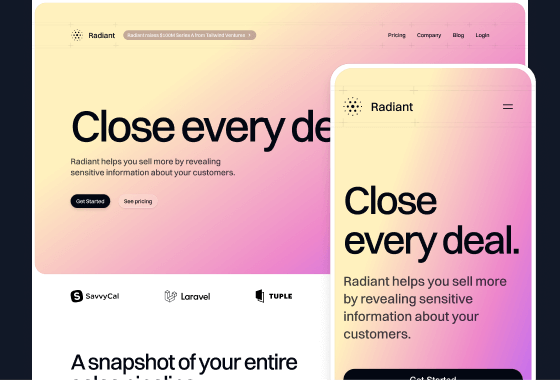
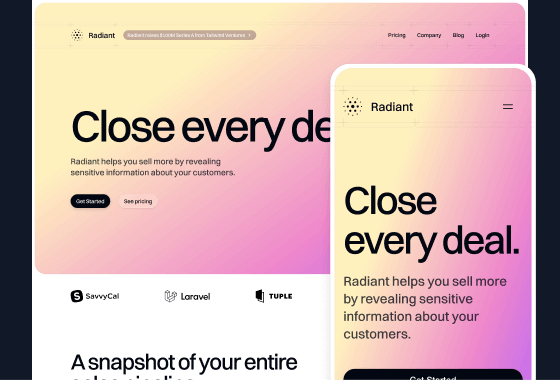
Radiant
SaaS marketing template


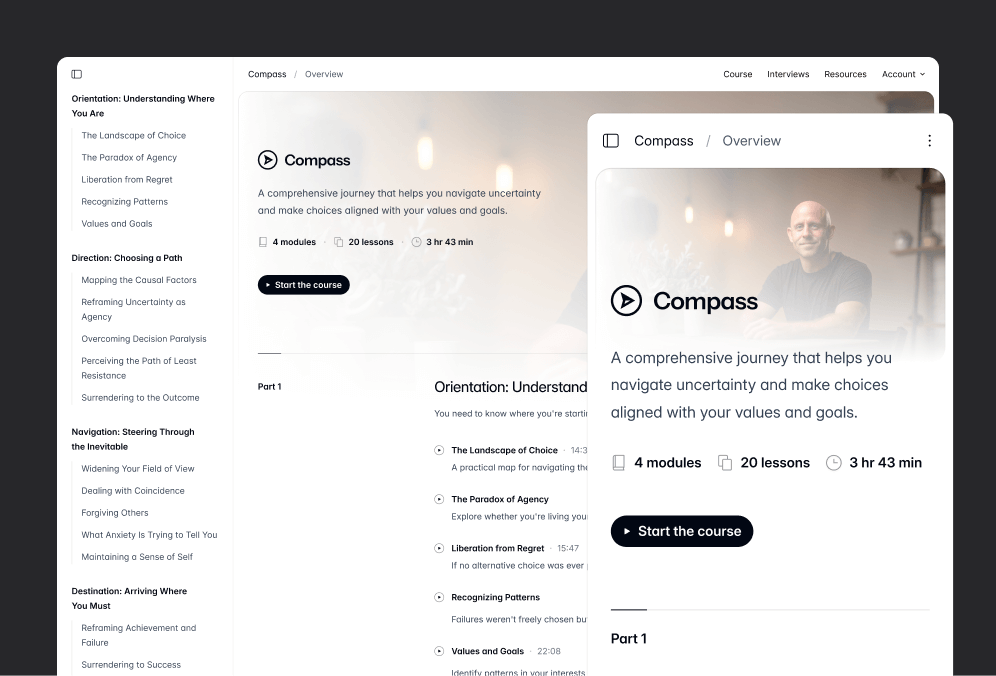
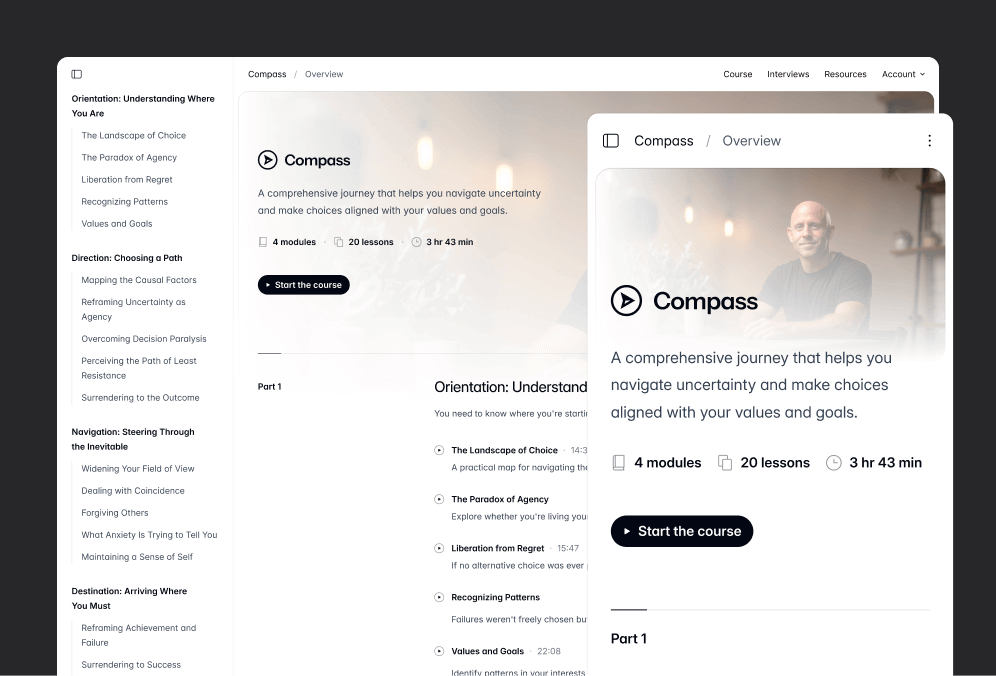
Compass
Course template


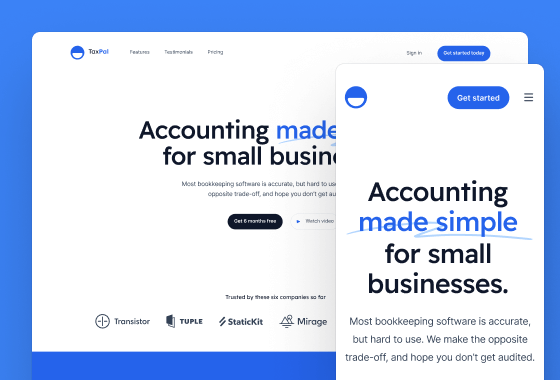
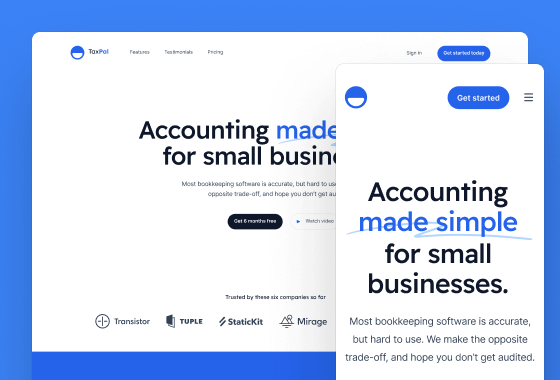
Salient
SaaS marketing template


Studio
Agency template


Primer
Info product template


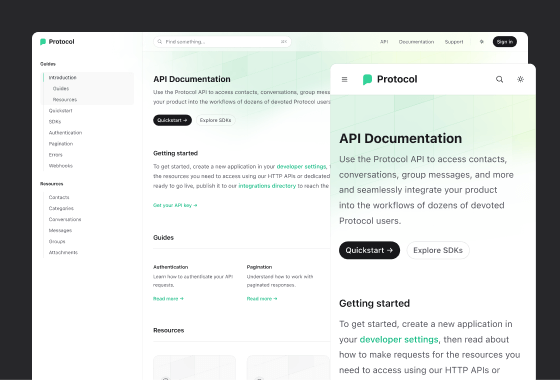
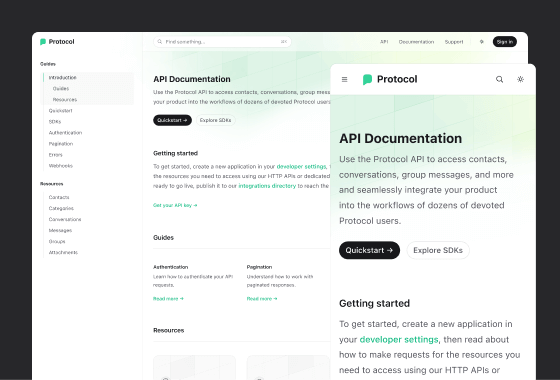
Protocol
API reference template


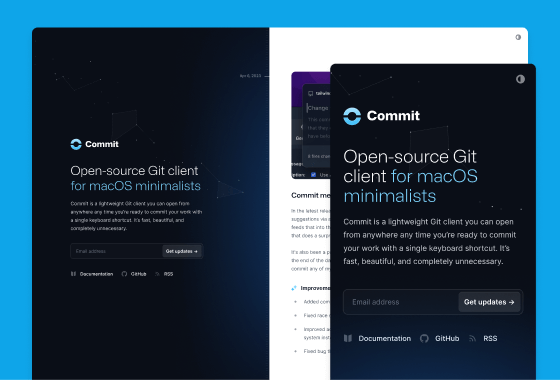
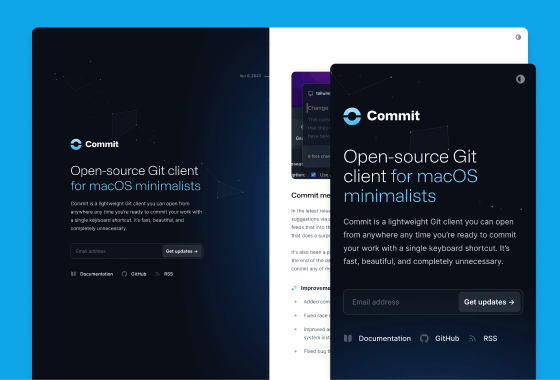
Commit
Changelog template


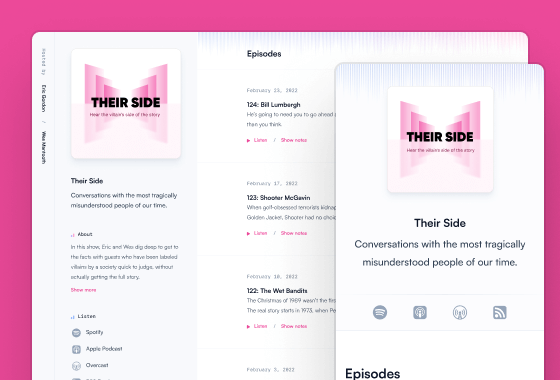
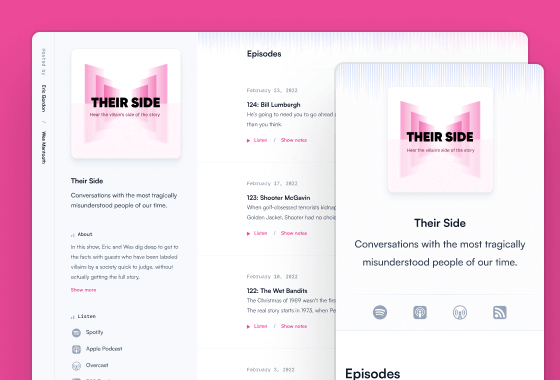
Transmit
Podcast template


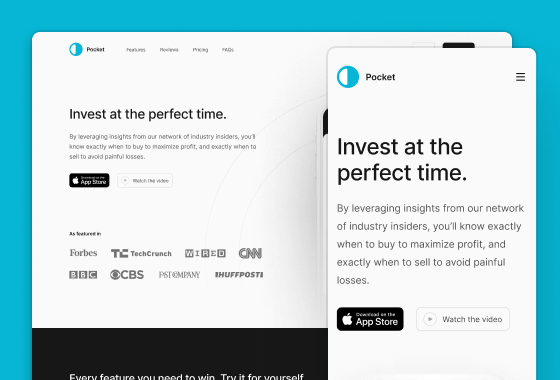
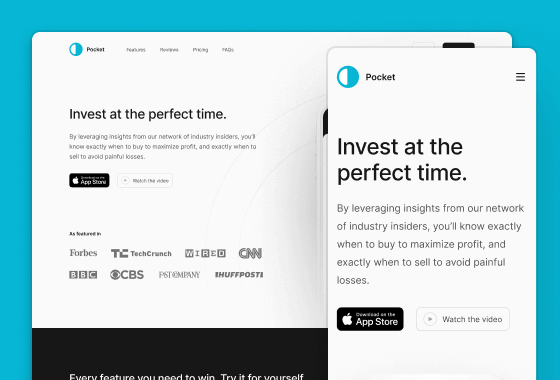
Pocket
App marketing template


Syntax
Documentation template


Keynote
Conference template
UI Kit
Meet Catalyst, a professional-grade UI kit for React applications.
A collection of beautiful, production-ready UI components to drop into your projects alongside your own code — yours to customize, adapt, and make your own.


Button


Input


Table


Sidebar


Checkbox


Combobox


Radio groups


Switch


Description list


Badge


Listbox


Pagination
Pricing
Get everything, forever.
Get lifetime access to 500+ components and every template available today, plus any new content we add in the future for a simple one-time price.
UI Blocks
Over 500+ professionally designed, fully responsive, expertly crafted component examples you can drop into your Tailwind projects and customize to your heart’s content.
Templates
Visually-stunning, easy to customize templates built with React and Next.js. The ultimate resource for learning how experts build websites with Tailwind CSS.
UI Kit
A React starter kit built with Tailwind CSS which includes a collection of beautiful, production-ready UI components that are yours to customize and adapt for your own component system.
Personal
For individuals working on their next big idea.
$299
one time payment
plus local taxes
Lifetime access — get instant access to everything we have today, plus any new components and templates we add in the future.
Teams
For product teams and agencies.
$979
one time payment
plus local taxes
Get access for your entire team — team licenses include access for up to 25 people to accommodate even the largest teams at your company.
Testimonials
I love Catalyst because I can gradually make it my own while using the stock defaults to quickly get something on the page. I also love that it lets me see how the creators of Tailwind CSS structure their components, so I (or my AI agents) can emulate their best practices.

Derrick Reimer
Founder of SavvyCal
We’ve gone through several iterations of our pricing page recently, and every time we wanted to try a new idea I was able to find the perfect starting point in Tailwind Plus. It’s turned a project I might have never made the time to tackle into something I could finish and ship in an hour.

Justin Jackson
Founder of Transistor
Frequently asked questions
Everything you need to know.
General
- You are a student using Tailwind Plus purely for educational purposes, or
- You are an individual using Tailwind Plus for commercial projects and your annual personal income from all sources does not exceed $30,000 USD
What does “lifetime access” mean exactly?
Buying a Tailwind Plus license is a one-time purchase, with no recurring subscription. When you purchase a Tailwind Plus license, you get access to everything in Tailwind Plus forever.
What does “free updates” include?
When you purchase a Tailwind Plus license, you get access to every component package and every site template available today, plus any additional component packages or templates we release in the future at no additional cost.
This means that if we add a brand new component package like “Journalism” or design a new social media website template, access to those products are included in your original purchase.
To get an idea of what updates have looked like in the past, check out our changelog.
Do you offer student or purchasing power parity discounts?
For situations where price is an issue, we offer a discounted restricted license you can purchase if either:
To purchase a discounted restricted license, email us at support@tailwindcss.com.
Compatibility
Are Figma, Sketch, or Adobe XD files included?
No, design assets for tools like Figma, Sketch, or Adobe XD are not included.
We don't produce high-quality design artifacts as part of our own design and development process, so building these extra resources means we can't spend as much time creating new components and templates in code which is where we believe we can provide the most value.
What JS framework is used?
Our website templates are built using Next.js, so all of the markup is written using React.
Our components are provided in three formats: React, Vue, and vanilla HTML.
When interactivity is required (ie. dropdowns, dialogs, etc.), we use Headless UI for the React and Vue examples, and Elements for the HTML examples. Both of these libraries provide unstyled components that we designed to integrate perfectly with Tailwind CSS.
To get a better idea of how this looks in practice, check out our documentation.
What version of Tailwind CSS is used?
Everything in Tailwind Plus is designed and developed for the latest version of Tailwind CSS, which is currently Tailwind CSS v4.1.
What browsers are supported?
The components and templates in Tailwind Plus are designed to work in the latest, stable releases of all major browsers, including Chrome, Firefox, Safari, and Edge.
Licensing
Do I need to purchase a license for each project I work on?
Unlike most other templates/themes, you don't have to buy a new Tailwind Plus license every time you want to use it on a new project.
As long as what you're building is allowed as per the license, you can build as many sites as you want without ever having to buy an additional license.
For more information and examples, read through our license.
Can I use Tailwind Plus for client projects?
Yes! As long what you're building is a custom website developed for a single client, you can totally use components and templates in Tailwind Plus to help build it.
The only thing you can't do is use Tailwind Plus to build a website or template that is resold to multiple clients.
For more information and examples, read through our license.
Can I use Tailwind Plus for my own commercial projects?
Absolutely! Your license gives you permission to build as many of your own projects as you like, whether those are simple public websites or SaaS applications that end users need to pay to access.
As long as what you’re building isn’t a website builder or other tool that customers can use to create their own sites using elements that originate from Tailwind Plus, you’re good to go.
For more information and examples, read through our license.
Can I use Tailwind Plus in open source projects?
Yep! As long as what you're building is some sort of actual website and not a derivative component library, theme builder, or other product where the primary purpose is clearly to repackage and redistribute our components, it's totally okay for that project to be open source.
For more information and examples of what is and isn't okay, read through our license.
Can I sell templates/themes I build with Tailwind Plus?
No, you cannot use Tailwind Plus to create derivative products like themes, UI kits, page builders, or anything else where you would be repackaging and redistributing our components or templates for someone else to use to build their own sites.
For more information and examples of what is and isn't okay, read through our license.
Can I upgrade to a team license later?
Yup! If you're a solo developer you can start with a regular license, and then upgrade to the team license later if other developers join your team.
There is an "Upgrade to Team License" option under the "Account" menu after logging in.
Can I purchase a team license that includes more than 25 seats?
In general, if you need more than 25 seats we recommend purchasing multiple team licenses — one for each team at your company who needs access.
For example, if you run an ecommerce business, you might purchase a team license for the storefront team, then down the road another team license for the marketing team, then another for the data science team, and so on.
If you need more than 25 seats because you're a large agency or other type of company that isn't really organized into separate divisions/teams, contact us at support@tailwindcss.com for large team pricing.
Support
Do you offer technical support?
Tailwind Plus is a self-serve product, meaning that while we do offer customer support for things like account management and licensing related concerns, the expectation is that customers have the requisite knowledge of Tailwind CSS, HTML, React, and Vue to use the product successfully.
Because every project is different and the way independently authored pieces of code interact can be complex and time-consuming to understand, we do not offer technical support or consulting.
What is your refund policy?
If you're unhappy with your purchase for any reason, email us at support@tailwindcss.com within 30 days and we'll refund you in full, no questions asked.