By the makers of Tailwind CSS
UI Blocks by the makers of Tailwind CSS
Beautiful UI components, crafted with Tailwind CSS.
Over 500+ professionally designed, fully responsive, expertly crafted component examples you can drop into your Tailwind projects and customize to your heart’s content.








































Marketing
Heroes, feature sections, newsletter sign up forms — everything you need to build beautiful marketing websites.
Page Sections


Hero Sections
12 components


Feature Sections
15 components


CTA Sections
11 components


Bento Grids
3 components


Pricing Sections
12 components


Header Sections
8 components


Newsletter Sections
6 components


Stats
8 components


Testimonials
8 components


Blog Sections
7 components


Contact Sections
7 components


Team Sections
9 components


Content Sections
7 components


Logo Clouds
6 components


FAQs
7 components


Footers
7 components
Elements
Feedback
Page Examples
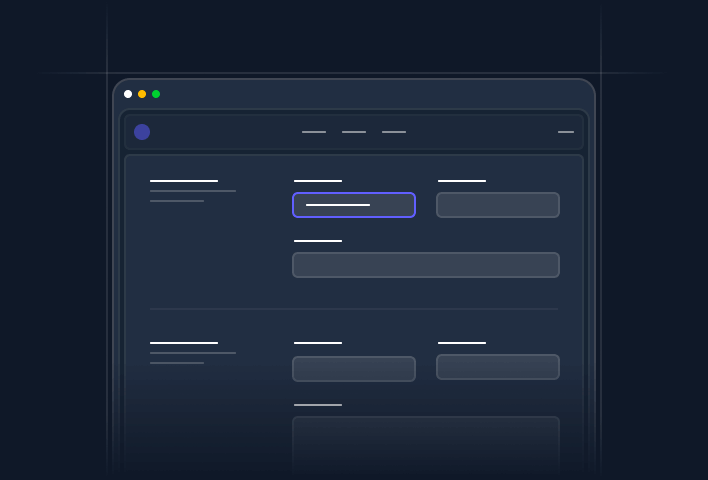
Application UI
Form layouts, tables, modal dialogs — everything you need to build beautiful responsive web applications.
Application Shells
Headings
Data Display
Lists
Forms
Feedback
Overlays
Elements
Layout
Page Examples
Ecommerce
Checkout forms, shopping carts, product views — everything you need to build your next ecommerce front-end.
Components


Product Overviews
5 components


Product Lists
11 components


Category Previews
6 components


Shopping Carts
6 components


Category Filters
5 components


Product Quickviews
4 components


Product Features
9 components


Store Navigation
5 components


Promo Sections
8 components


Checkout Forms
5 components


Reviews
4 components


Order Summaries
4 components


Order History
4 components


Incentives
8 components
Page Examples
Pricing
Buy once, use forever.
Every component package includes lifetime access, free updates, and examples in React, Vue, and plain HTML.
Marketing
$149
one time payment
plus local taxes
Heroes, feature sections, newsletter sign up forms — all of the components you need to build beautiful marketing websites.
Application UI
$149
one time payment
plus local taxes
Form layouts, tables, dialogs — all of the components you need to build beautiful responsive web applications.
Ecommerce
$149
one time payment
plus local taxes
Checkout forms, shopping carts, product views — all of the components you need to build your next ecommerce front-end.
Get everything with Tailwind Plus
$299
one time payment
plus local taxes
Get lifetime access to the marketing, application UI, and ecommerce components, all of our site templates, as well as our Catalyst UI Kit for a single one-time purchase.
Tailwind Plus features
Over 500+ UI blocks — everything you need to build beautiful marketing sites, application UIs, ecommerce stores, and more.
Every site template — beautifully designed, expertly crafted website templates built with modern technologies like React and Next.js.
Catalyst UI kit — a starter kit for building your own component systems with React and Tailwind CSS.
Available for teams — get access to all of our templates and components, plus any future updates, for your entire team.
Testimonials
Tailwind Plus made it possible for me to ship the first version of Reflect entirely by myself, while still being immensely proud of the design.

Yet again Tailwind and Tailwind Plus are dramatically speeding up my frontend work. At this point Tailwind Plus is hands-down the highest ROI digital asset I’ve ever bought.

Ben Barbersmith
CTO & Co-Founder of Levellr
Frequently asked questions
Everything you need to know.
General
What does “lifetime access” mean exactly?
Tailwind Plus products are a one-time purchase, with no recurring subscription. When you purchase any Tailwind Plus product, you have access to all of the content in that product forever.
What does “free updates” include?
When you purchase any Tailwind Plus product, any improvements we make or new content we add to that product will always be free for anyone who owns that product.
Individual component packages: When you buy the Marketing, Application UI, or Ecommerce component packages individually, you'll get any new components we add to those packages in the future at no extra cost.
We regularly add new components to these packages whenever we have new ideas, and you can see what previous updates have looked like in our changelog.
Any new component packages we release are considered separate products, and can be purchased at an upgrade price.
Tailwind Plus: When you purchase a Tailwind Plus license, you get access to every component package and every site template available today, plus any additional component packages or templates we release in the future at no additional cost.
This means that if we add a brand new component package like “Journalism” or design a new social media website template, access to those products are included in your original purchase, with no upgrade cost.
Compatibility
Are Figma, Sketch, or Adobe XD files included?
No, design assets for tools like Figma, Sketch, or Adobe XD are not included.
We don't produce high-quality design artifacts as part of our own design and development process, so building these extra resources means we can't spend as much time creating new examples in code which is where we believe we can provide the most value.
What JS framework is used?
Our website templates are built using Next.js, so all of the markup is written using React.
Our components are provided in three formats: React, Vue, and vanilla HTML.
When interactivity is required (ie. dropdowns, dialogs, etc.), we use Headless UI for the React and Vue examples, and Elements for the HTML examples. Both of these libraries provide unstyled components that we designed to integrate perfectly with Tailwind CSS.
To get a better idea of how this looks in practice, check out our documentation.
What version of Tailwind CSS is used?
Everything in Tailwind Plus is designed and developed for the latest version of Tailwind CSS, which is currently Tailwind CSS v4.1.
What browsers are supported?
The components in Tailwind Plus are designed to work in the latest, stable releases of all major browsers, including Chrome, Firefox, Safari, and Edge.
Licensing
Can I upgrade to a team license later?
Yup! If you're a solo developer you can start with a personal license, and then upgrade to the team license later if other developers join your team.
There is an "Upgrade to Team License" option under the "Account" menu after logging in.
Note that we only offer team licenses for Tailwind Plus, and do not offer team licenses for the individual component packages.
Do I need to purchase a license for each project I work on?
Unlike most other templates/themes, you don't have to buy a new Tailwind Plus license every time you want to use it on a new project.
As long as what you're building is allowed as per the license, you can build as many sites as you want without ever having to buy an additional license.
For more information and examples, read through our license.
Can I use Tailwind Plus for client projects?
Yes! As long what you're building is a custom website developed for a single client, you can totally use components and templates in Tailwind Plus to help build it.
The only thing you can't do is use Tailwind Plus to build a website or template that is resold to multiple clients.
For more information and examples, read through our license.
Can I use Tailwind Plus for my own commercial projects?
Absolutely! Your license gives you permission to build as many of your own projects as you like, whether those are simple public websites or SaaS applications that end users need to pay to access.
As long as what you’re building isn’t a website builder or other tool that customers can use to create their own sites using elements that originate from Tailwind Plus, you’re good to go.
For more information and examples, read through our license..
Can I use Tailwind Plus in open source projects?
Yep! As long as what you're building is some sort of actual website and not a derivative component library, theme builder, or other product where the primary purpose is clearly to repackage and redistribute our components, it's totally okay for that project to be open source.
For more information and examples of what is and isn't okay, read through our license.
Can I sell templates/themes I build with Tailwind Plus?
No, you cannot use Tailwind Plus to create derivative products like themes, UI kits, page builders, or anything else where you would be repackaging and redistributing our components or templates for someone else to use to build their own sites.
For more information and examples of what is and isn't okay, read through our license.
Support
Do you offer technical support?
Tailwind Plus is a self-serve product, meaning that while we do offer customer support for account management and licensing related concerns, the expectation is that customers have the requisite knowledge of Tailwind CSS, HTML, React, and Vue to use the product successfully.
Because every project is different and the way independently authored pieces of code interact can be complex and time-consuming to understand, we do not offer technical support or consulting.
What is your refund policy?
If you're unhappy with your purchase for any reason, email us at support@tailwindcss.com within 30 days and we'll refund you in full, no questions asked.